Get Embed code and Put it on your website, Google provide n number of amount data to users so that they can take advantages of it, Google maps shows data of each location of the globe, there are many views of Google maps, street, earth, map view, you can get any view embed code for your own usage.
For that simply you should have Google Gmail account through which you can easily operate all the products of Google, for some users this process is too easy and for some users its too difficult, first when you go with Google maps you can land home of the maps, from home you can search and land in any location of the globe using Google maps.
Easy sSteps to get embed code from Google maps to embed it on your website
- Open Google maps by going official link of Google Maps, through which you will be on home of Google Maps
- Now search location which you want to visit or take a embed code for your website
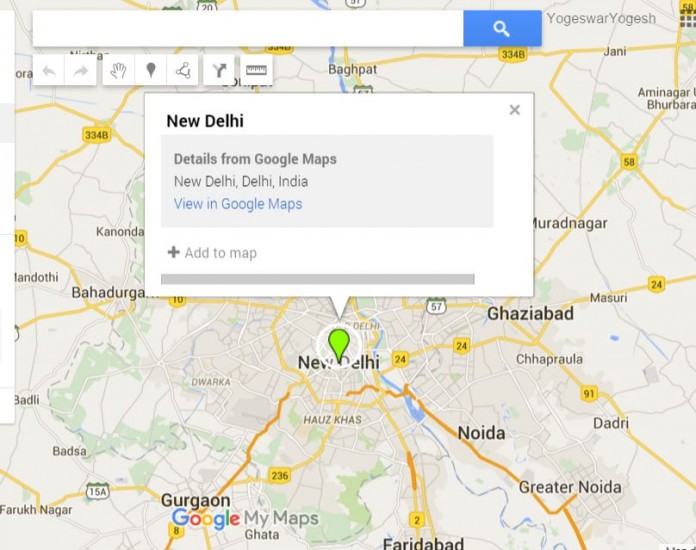
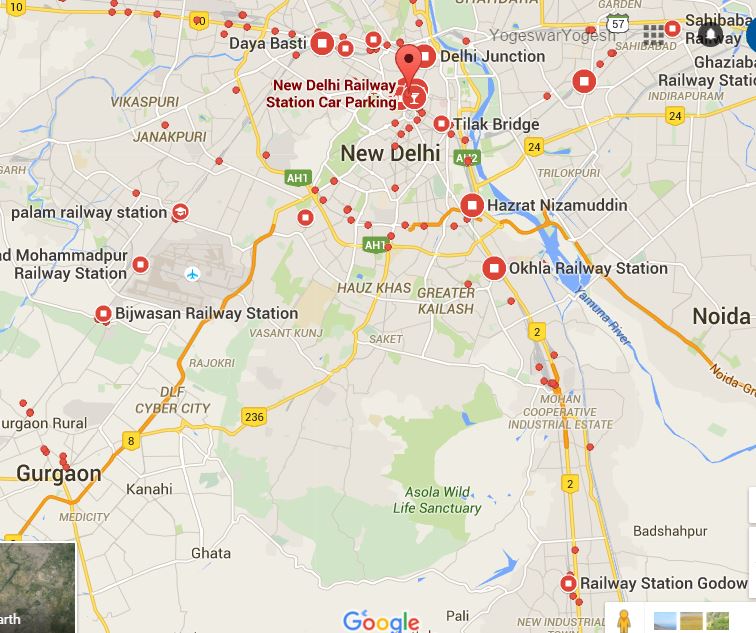
- Now Google maps will show you exact location of what you search ex we search for New Delhi railway station
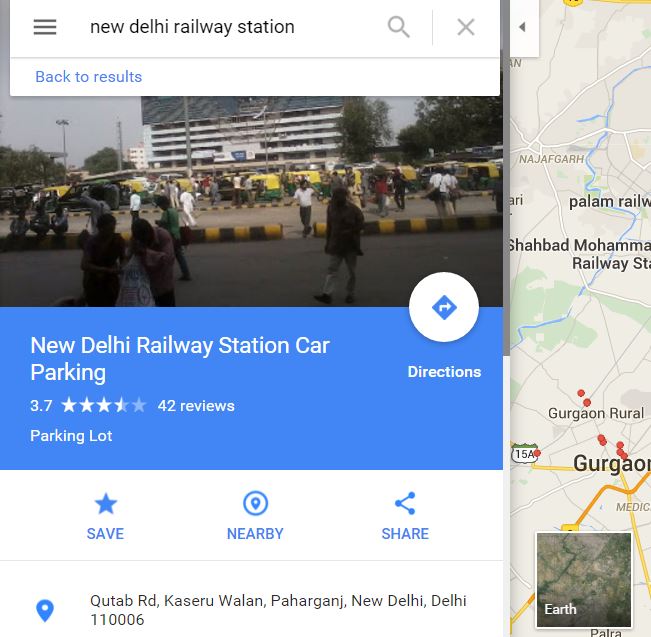
- Google maps will show a location with location sign, you need to click on that, now it will give you left corner with full detail of location and three most important things, Save, Nearby, and Share
- You have to click on share, tab, if you unable to get this, click on location which you see on map, now it will shows
- After clicking on share button give you two important options SHARE LINK & EMBED MAP
- You need to click on Embed maps tab where you see a code for embed <iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d224344.29245974735!2d77.06357842782312!3d28.528308719442062!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0000000000000000%3A0x0014ee596b15c4d1!2sNew+Delhi+Railway+Station+Car+Parking!5e0!3m2!1sen!2sin!4v1450765126006″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
- You can choose sizes accordingly, large, medium, small, and custom size you can choose accordingly.
Now here you get a code for embedding to site, just paste it on your website HTML code and see, it will show exact same interface with your website, you can embed as many you want.